Amerald Care browser
& mobile app
Design Challenge
Amerald Care is a digital healthcare management platform connecting the patient, the healthcare provider, smart healthcare devices, the family/care assistant & insurance all in one place. It primarily caters to people with chronic endocrine disorders like diabetes. We were tasked with creating the desktop and mobile application for Amerald.
Solution
Amerald’s main target audience consisted of two user personas - Doctors and Patients over 45 years - both of whom are not very tech savvy. The third user persona was the ‘Caregiver’ i.e the Patient’s family/caretaker who would monitor their health. The app features were vast and the team set out with the goal to create a simple and user friendly experience for all sets of target audiences. Separate portals were created for doctors, patients and caregivers.
Amerald Care is a digital healthcare management platform connecting the patient, the healthcare provider, smart healthcare devices, the family/care assistant & insurance all in one place. It primarily caters to people with chronic endocrine disorders like diabetes. We were tasked with creating the desktop and mobile application for Amerald.
Solution
Amerald’s main target audience consisted of two user personas - Doctors and Patients over 45 years - both of whom are not very tech savvy. The third user persona was the ‘Caregiver’ i.e the Patient’s family/caretaker who would monitor their health. The app features were vast and the team set out with the goal to create a simple and user friendly experience for all sets of target audiences. Separate portals were created for doctors, patients and caregivers.
Role ︎︎︎ Creative lead, designer
Type of work ︎︎︎ UI & UX design for browser & mobile app
Studio ︎︎︎ Rezonant Design
Team ︎︎︎ MP Hariharan, Alfred Jerry, Raghvi Kabra, Sathya Narayanan, Jasleen Ashta
Published ︎︎︎ 2021
Type of work ︎︎︎ UI & UX design for browser & mobile app
Studio ︎︎︎ Rezonant Design
Team ︎︎︎ MP Hariharan, Alfred Jerry, Raghvi Kabra, Sathya Narayanan, Jasleen Ashta
Published ︎︎︎ 2021

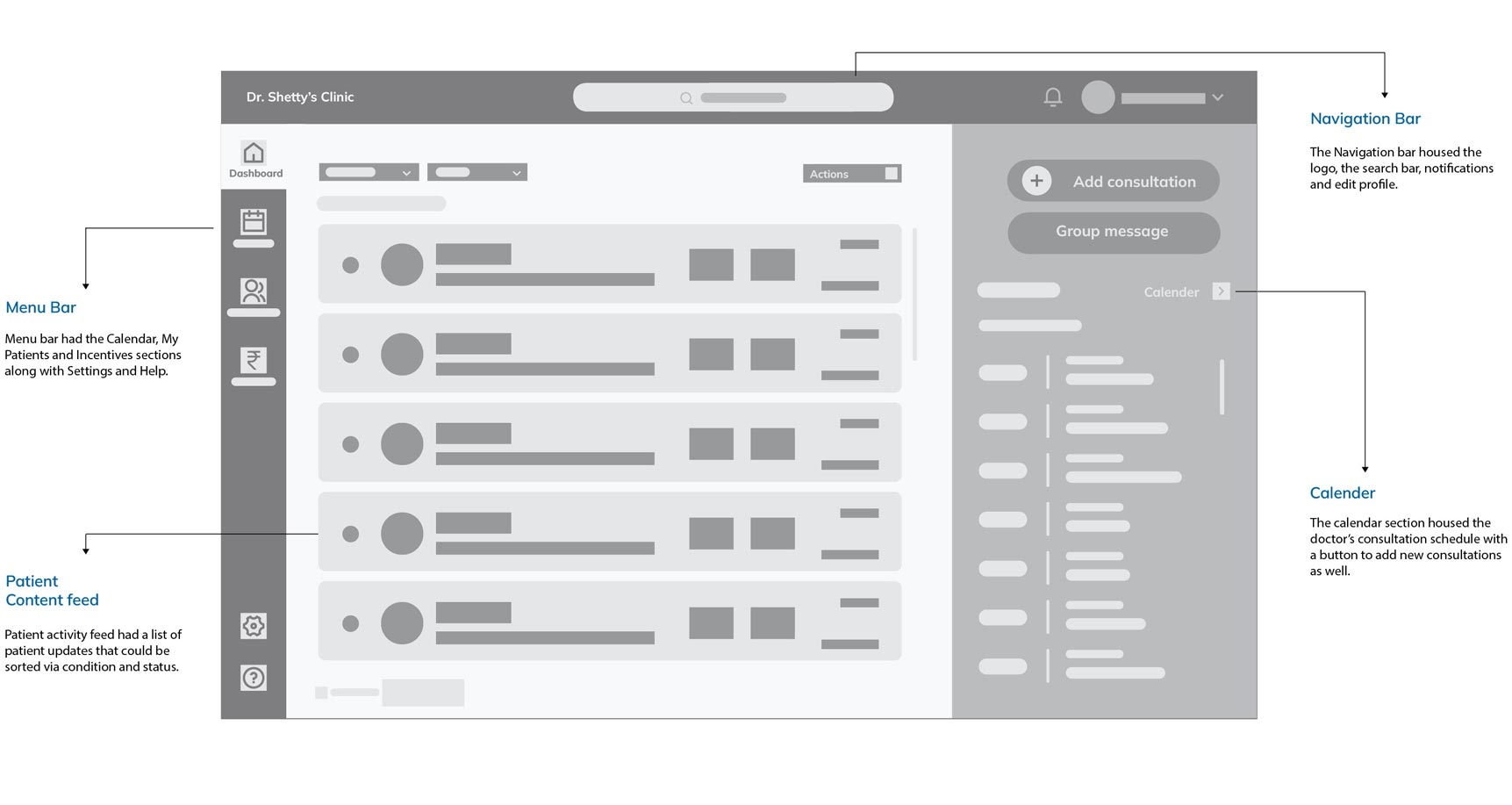
A few low-fidelity wireframes of the screens from brainstorming sessions with the team

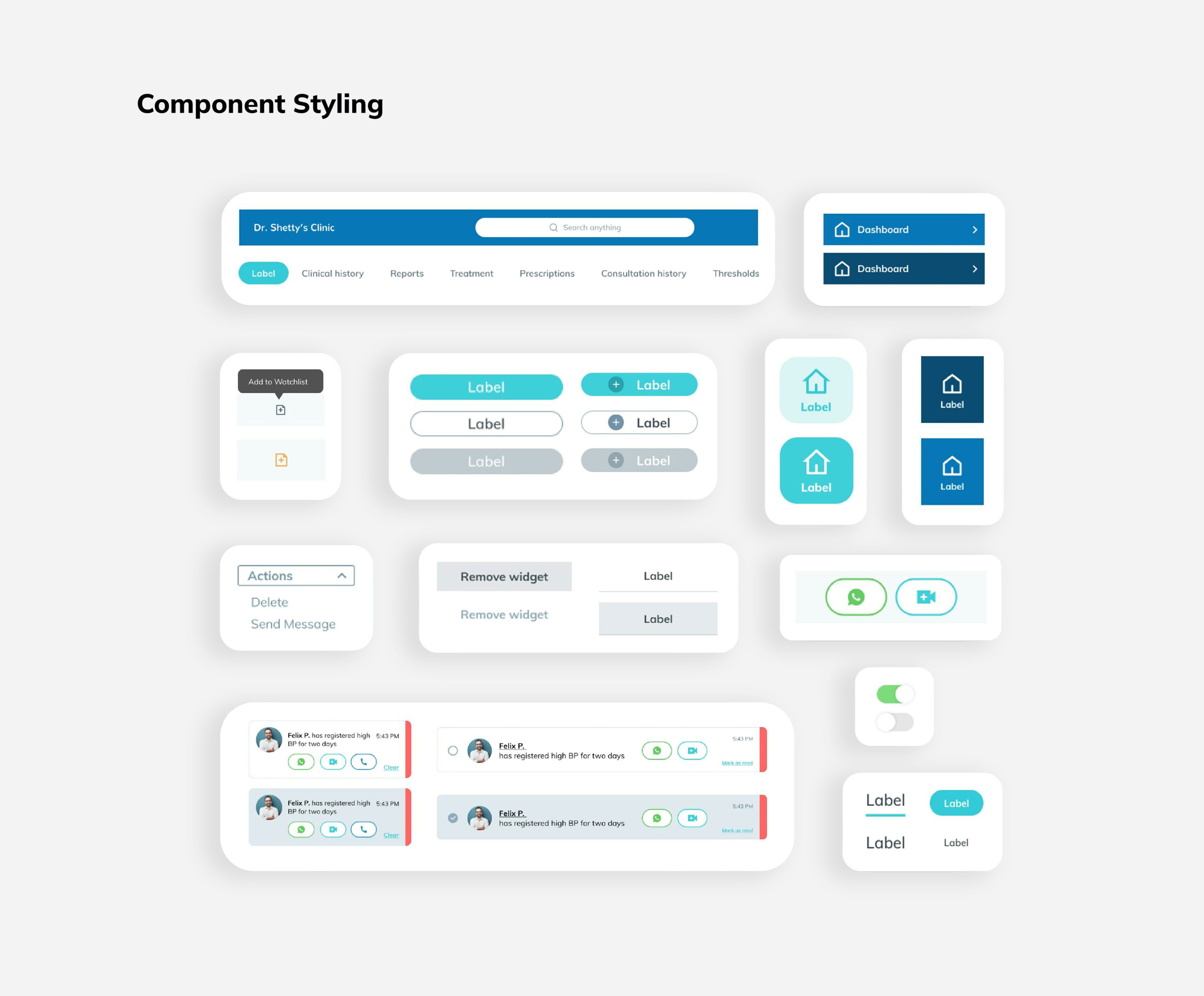
Colours & Typography
Mulish, a minimalist sans serif type family was used across the platform. The colour palette selected was a soothing blue along with a few additional accent colours. For iconography, clean and minimal line icons were used.

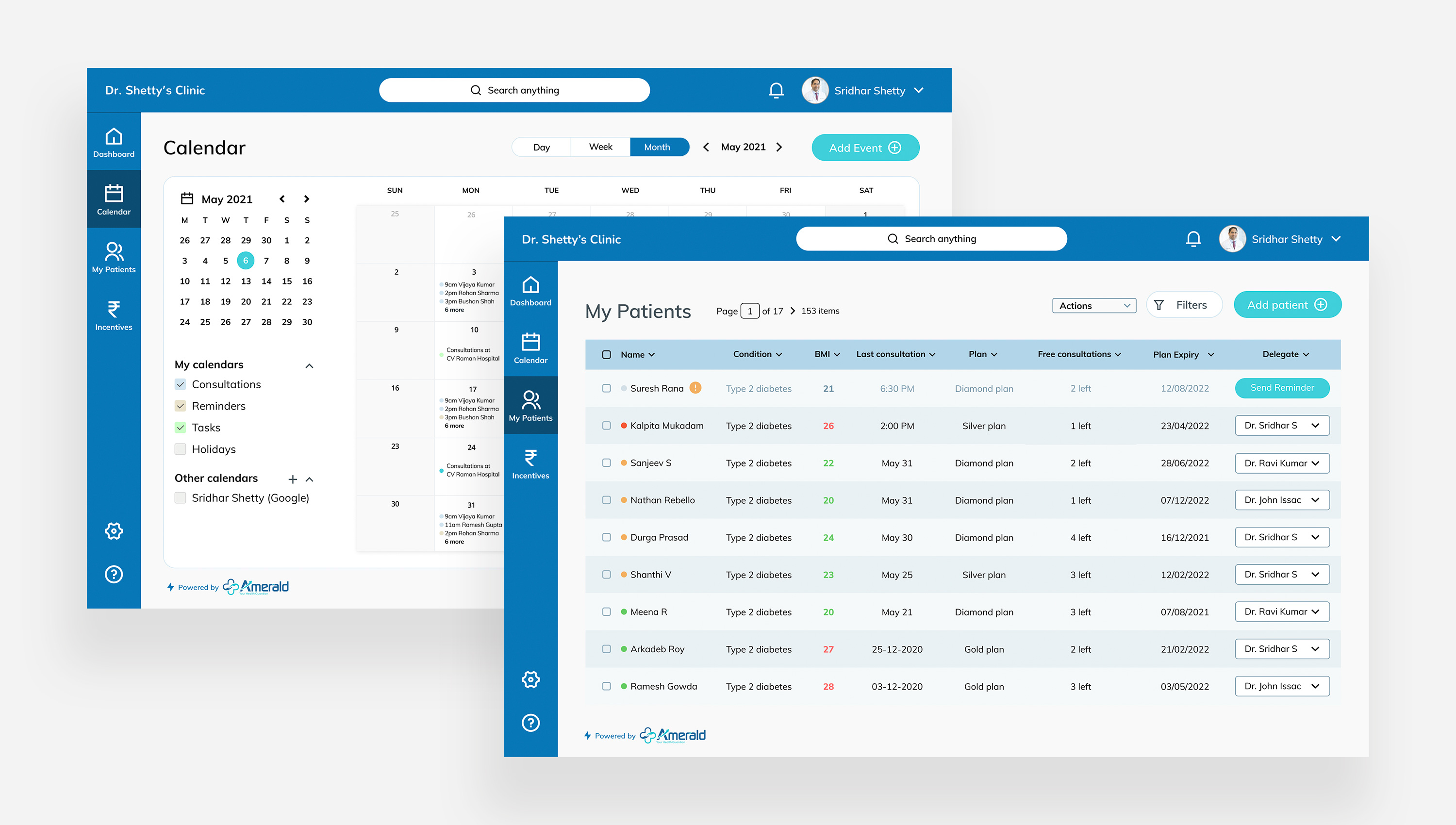
Doctor portal
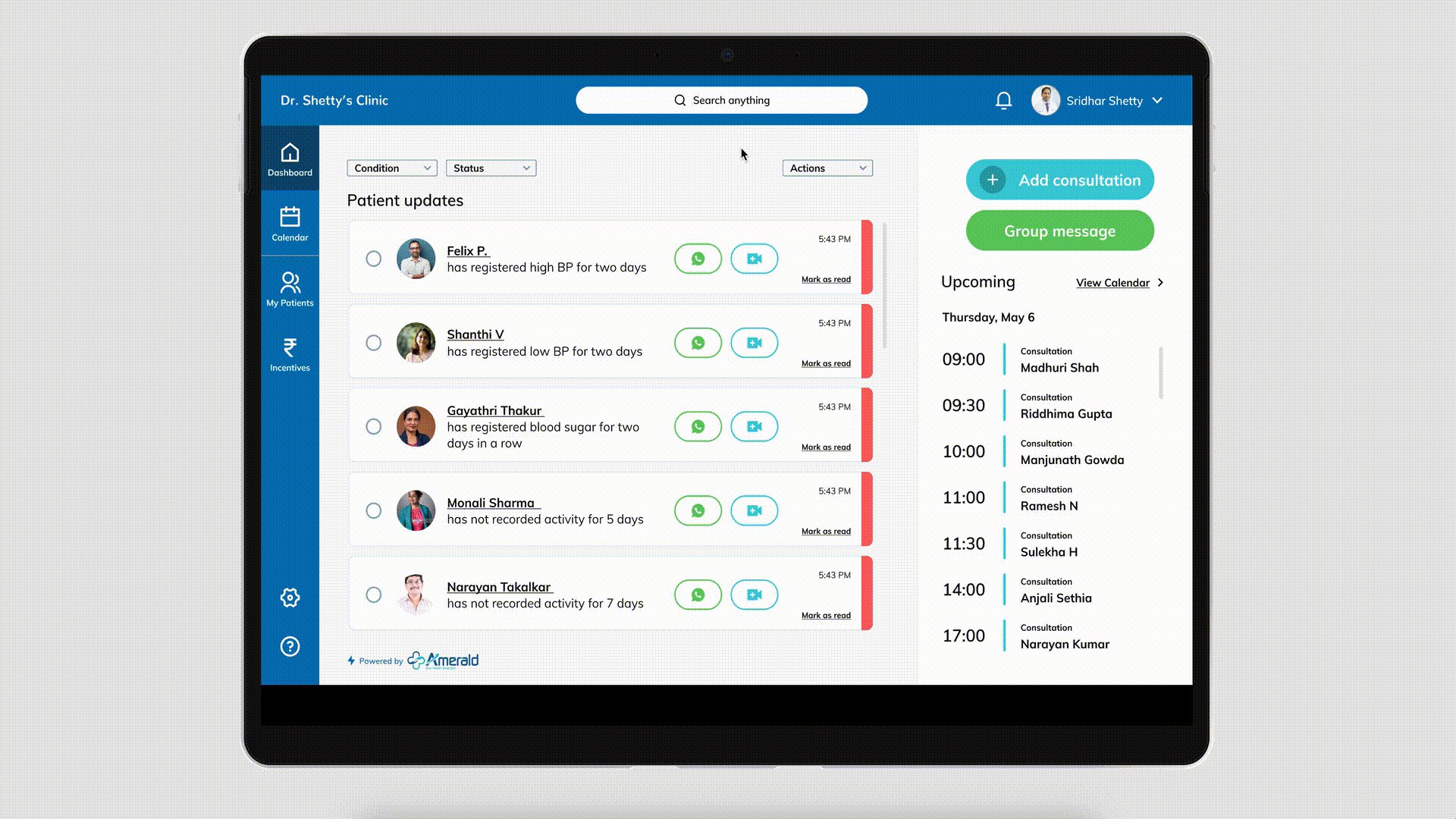
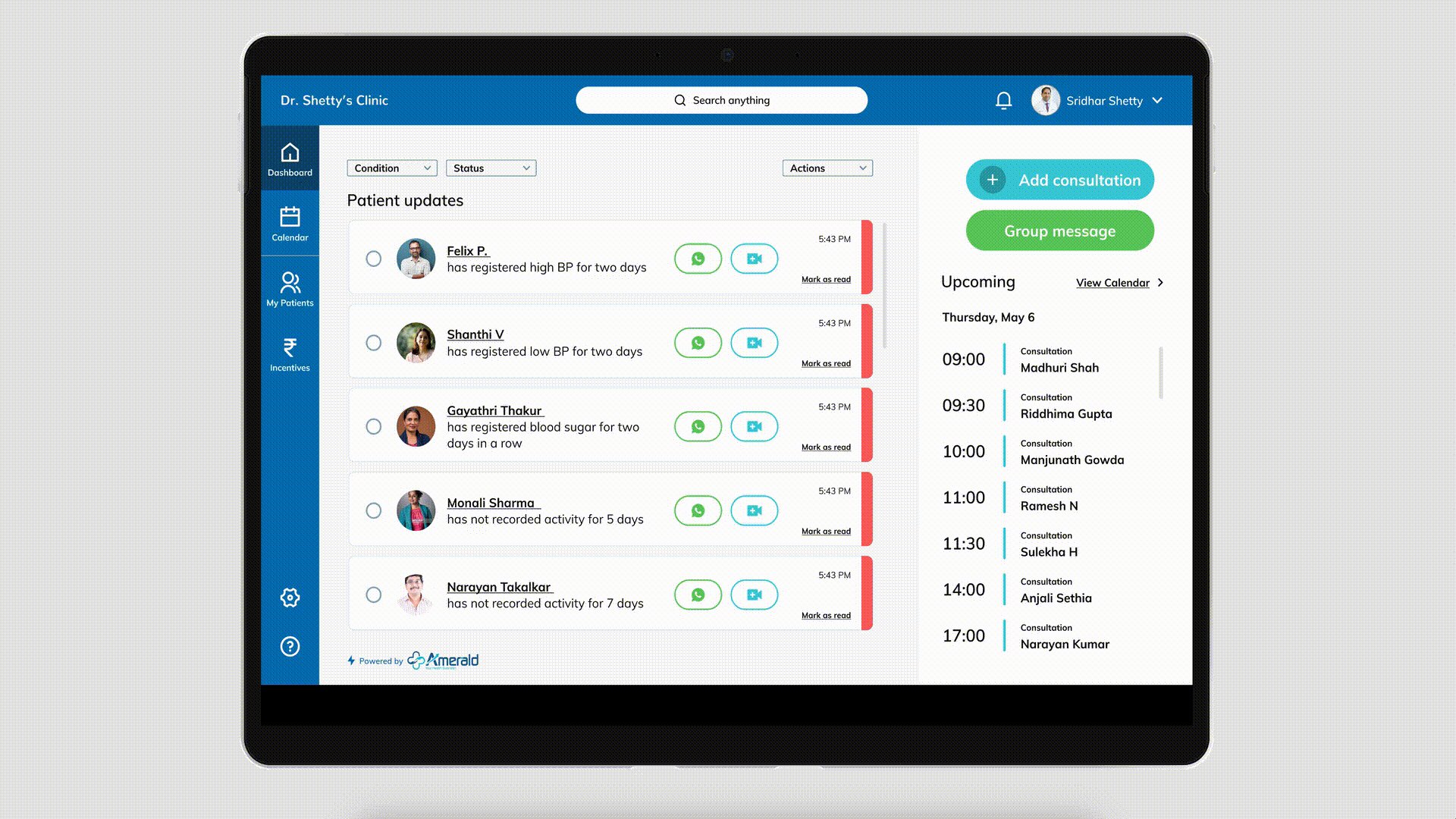
A dashboard was decided as the first screen for all the different users with easy to understand information.For the doctor portal dashboard, only the most critical and actionable insights were shown to avoid overload of information.
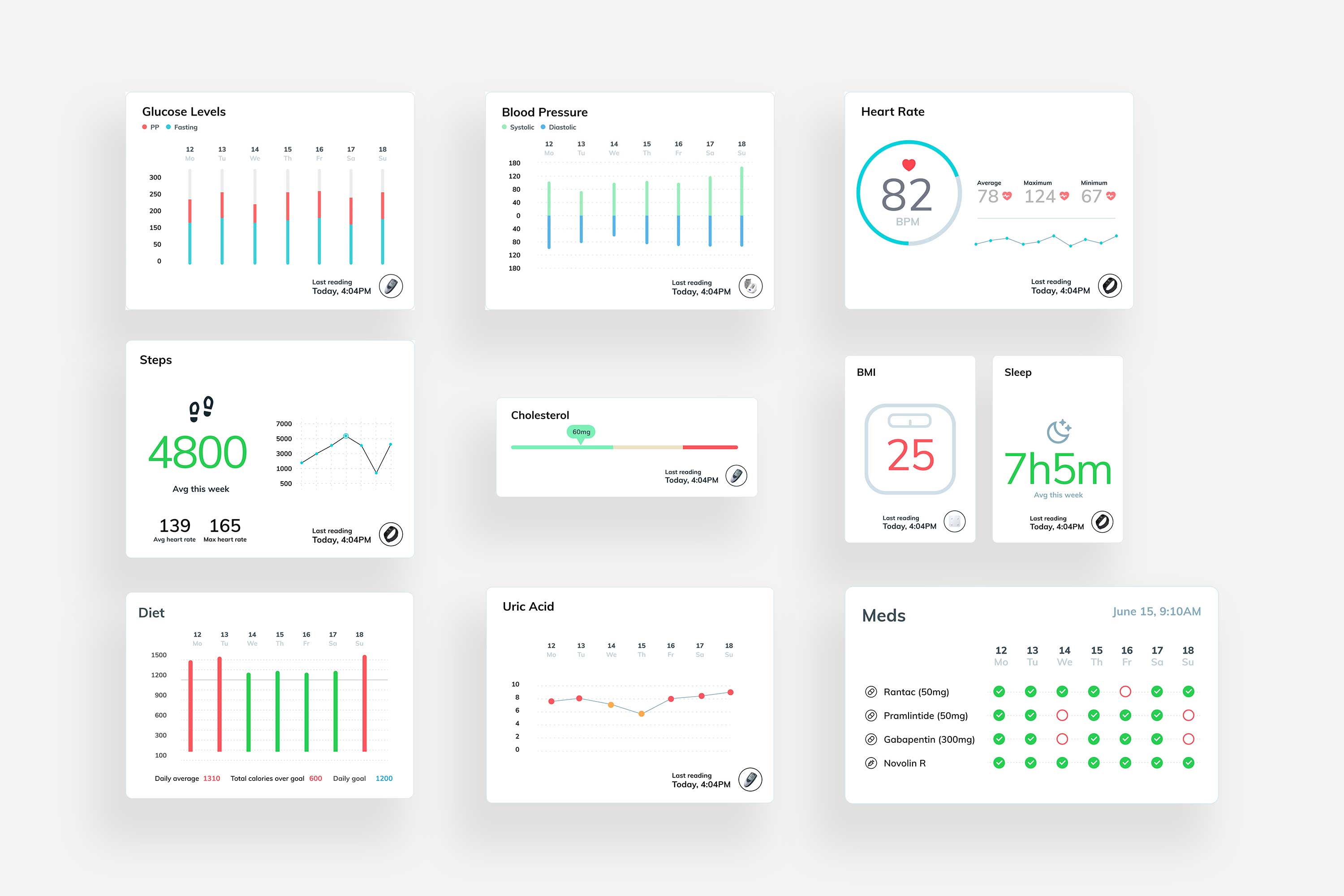
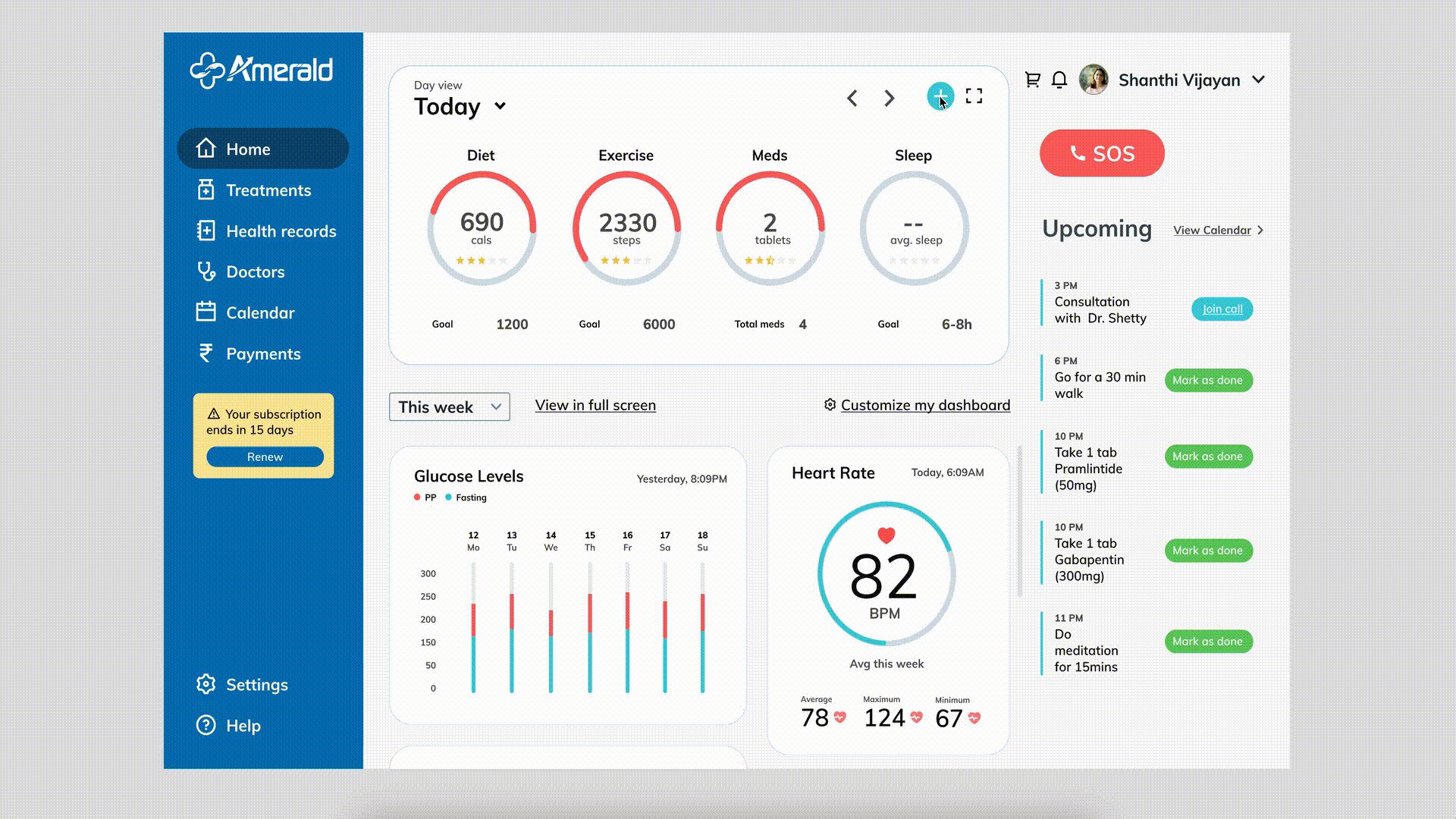
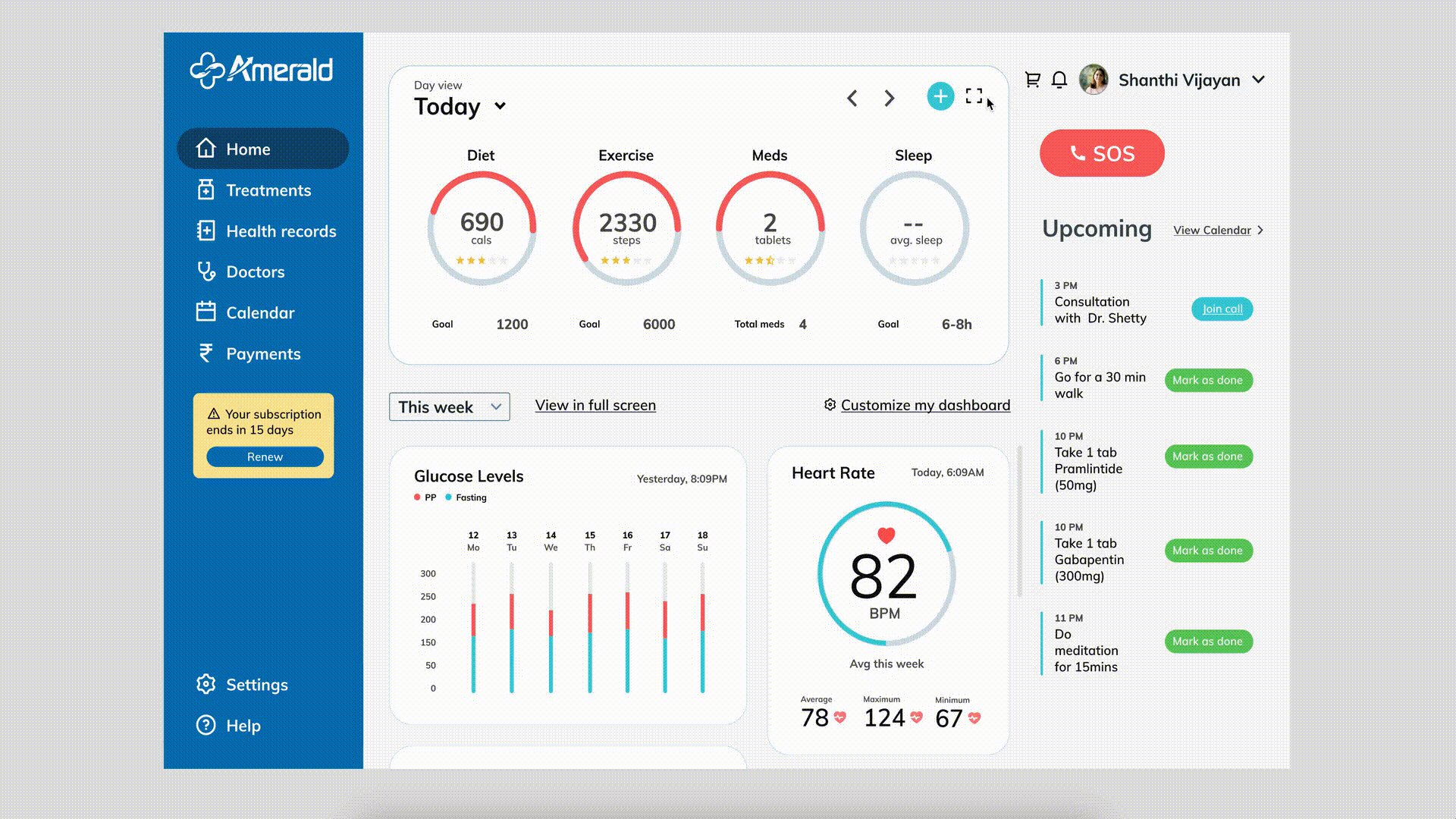
For the patient portal – as well as the caregiver portal, the dashboard showed easy-to-understand health data drawn from several portable healthcare devices like smart watch, glucose meter and BP monitor.




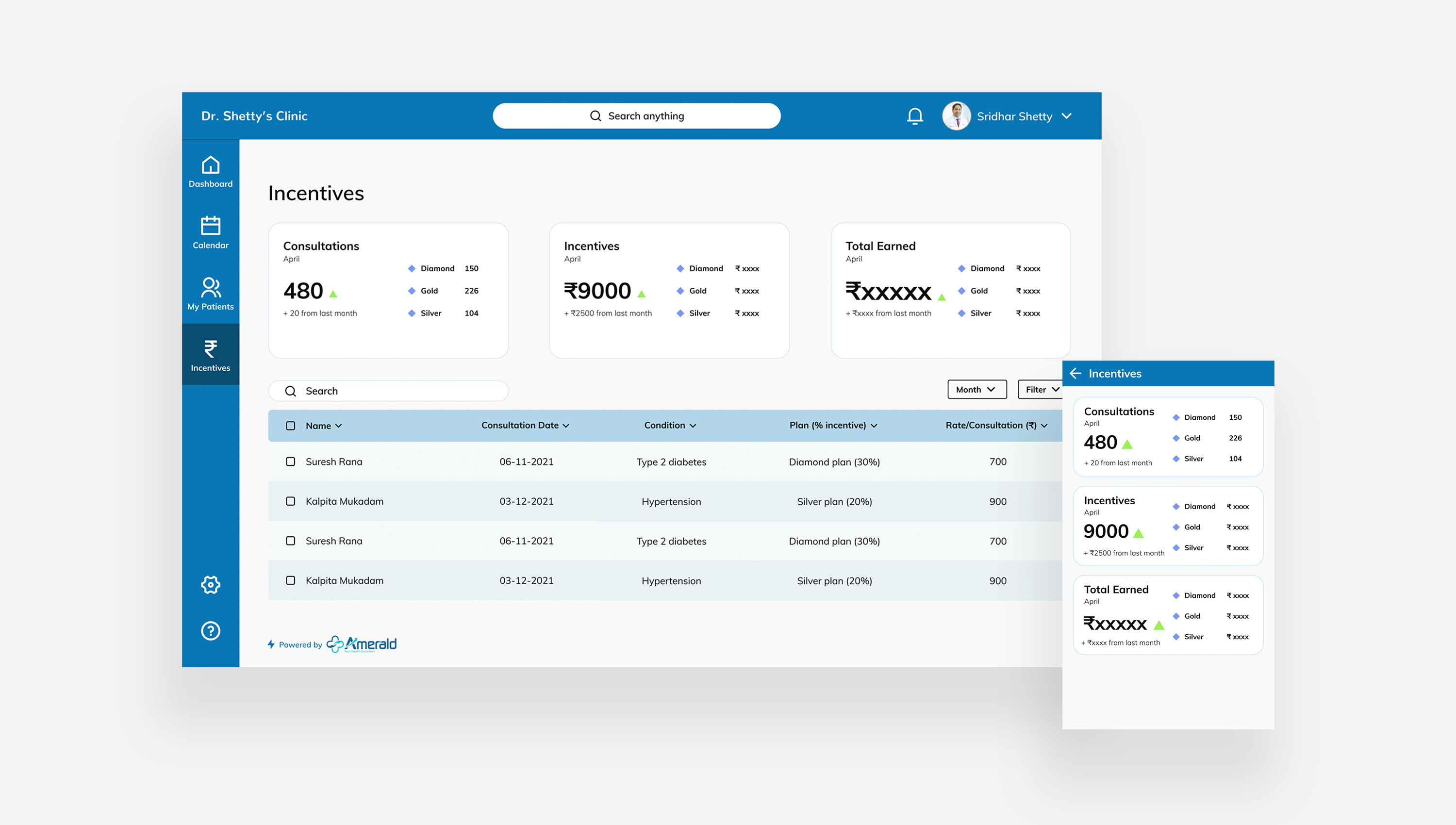
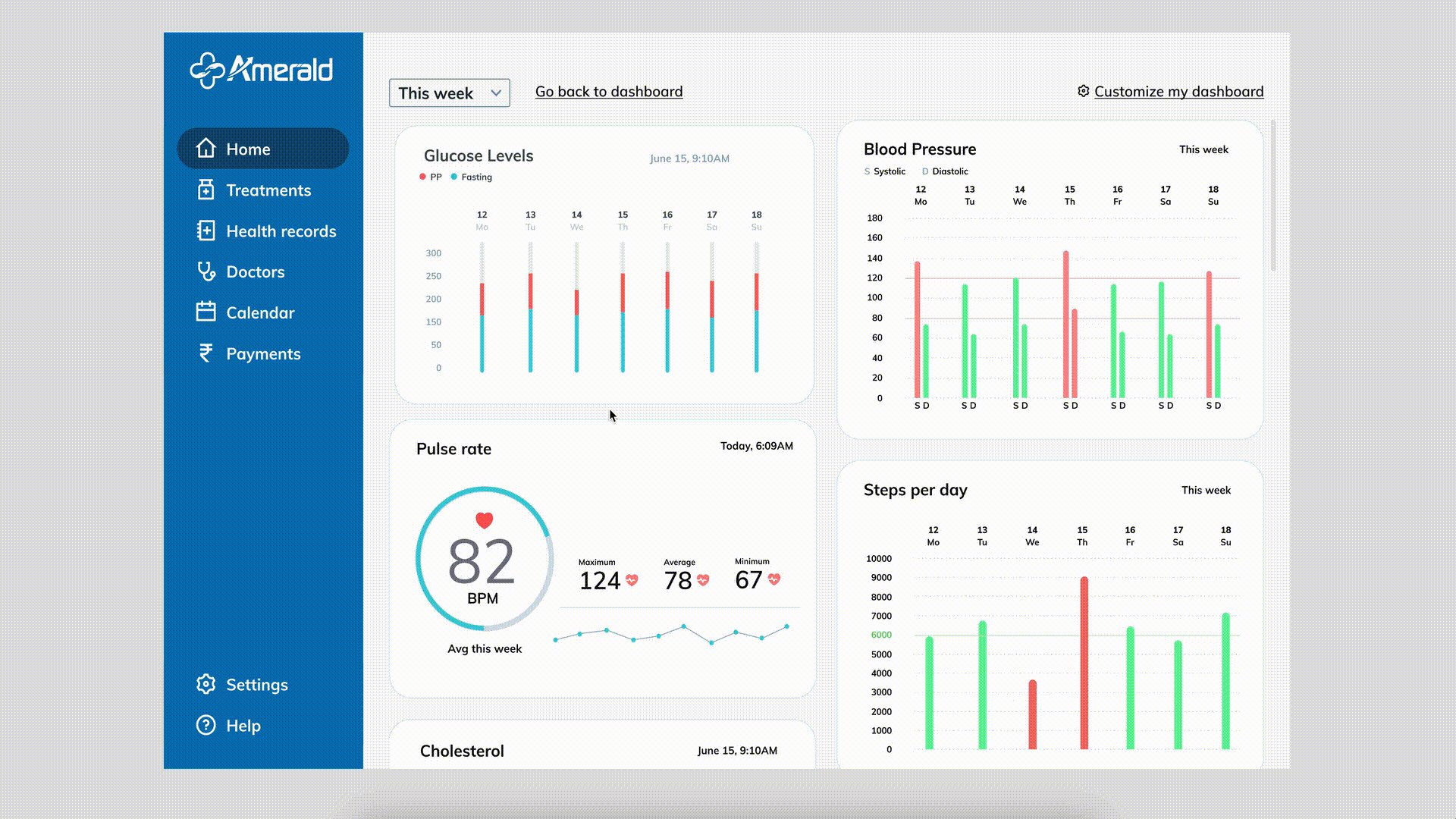
Each patient’s information screen was a detailed section that housed comprehensive data visualizations, a patient info panel and tabbed sections. The team depicted the data fed from the smart healthcare devices in the form of easy-to-understand visualizations. These could be filtered by day, week & month.

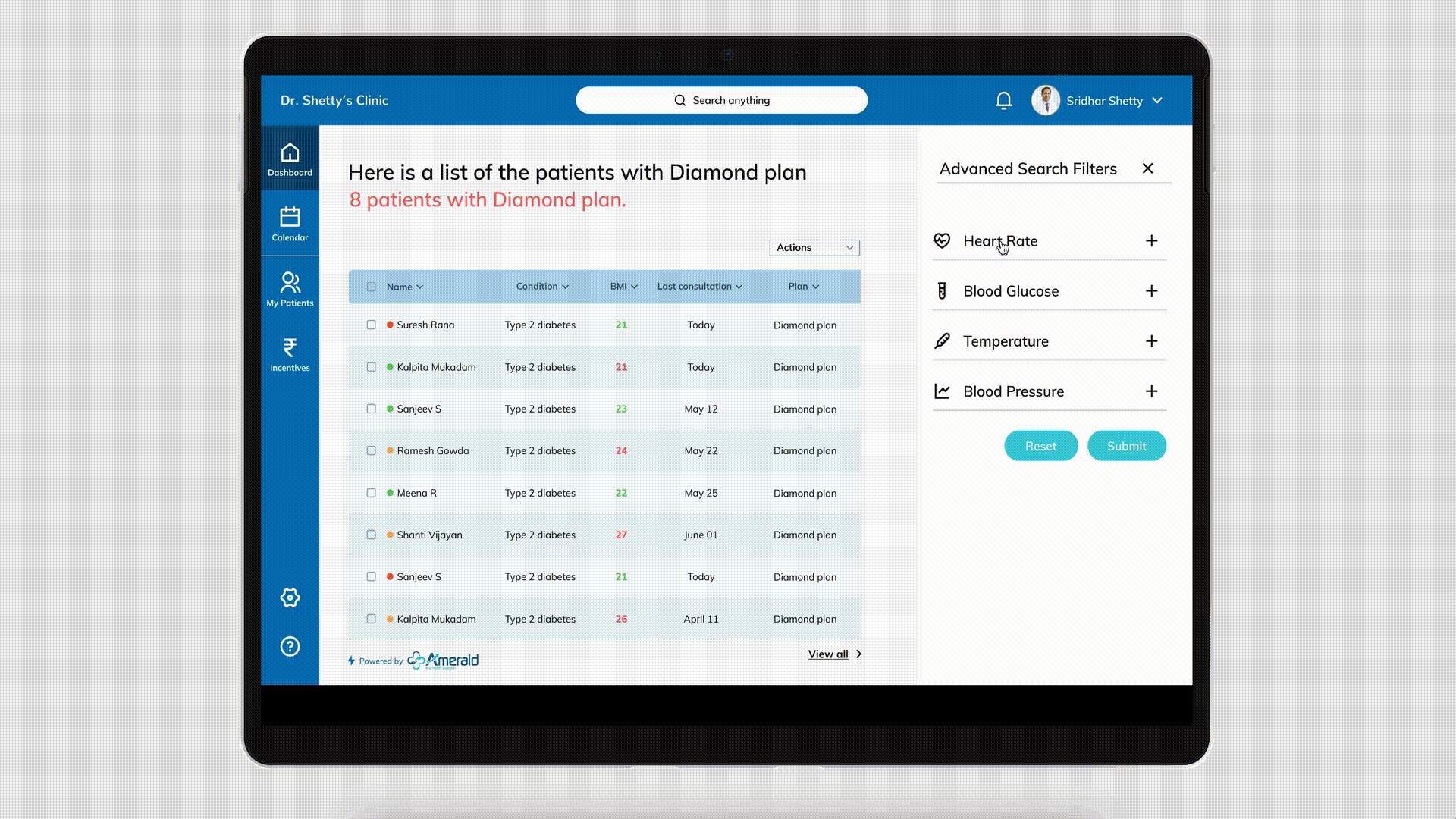
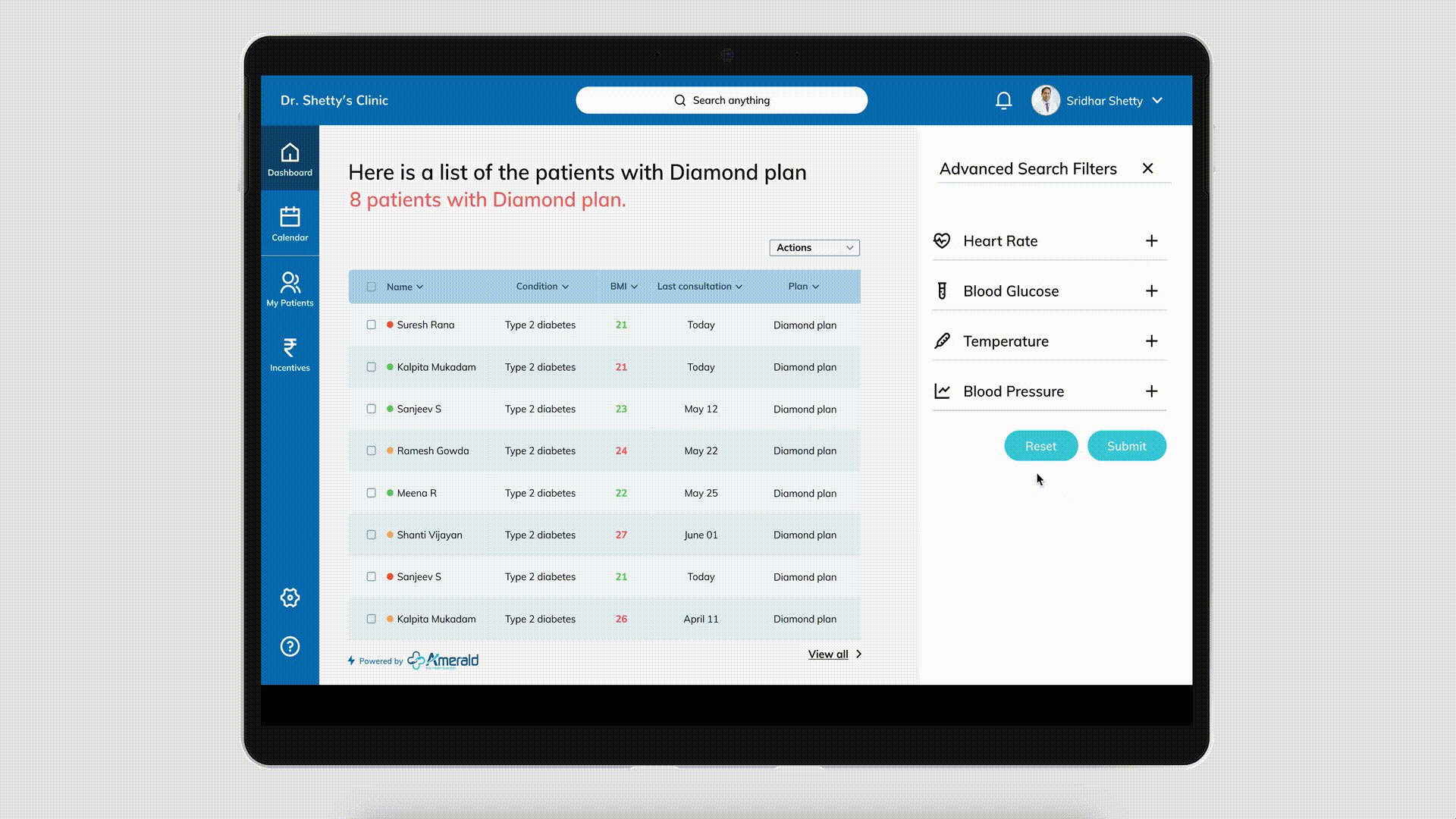
An advanced search feature with multiple filters was designed for the doctor to search for specific cohorts of patients.



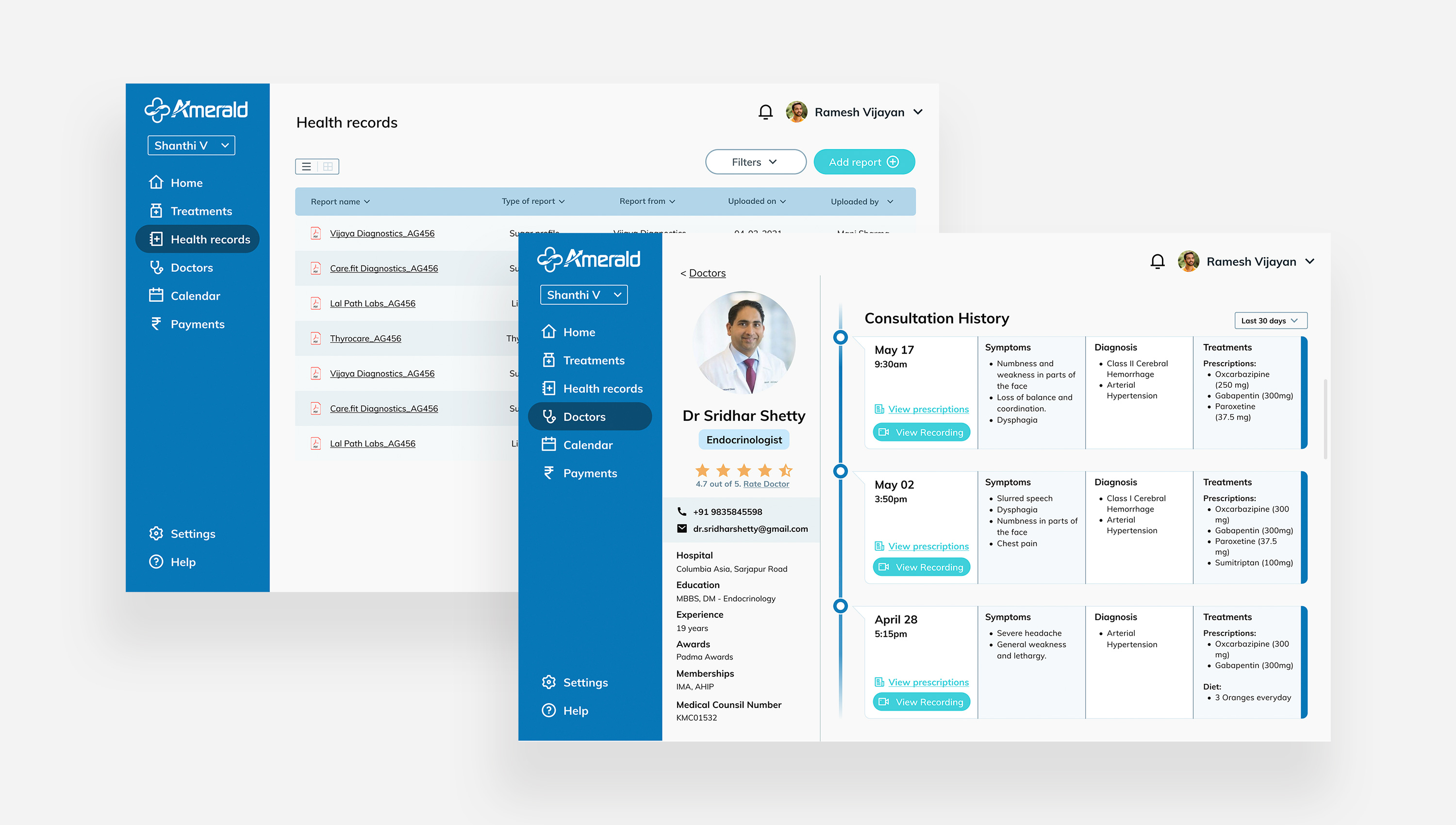
Patient & Caregiver portal
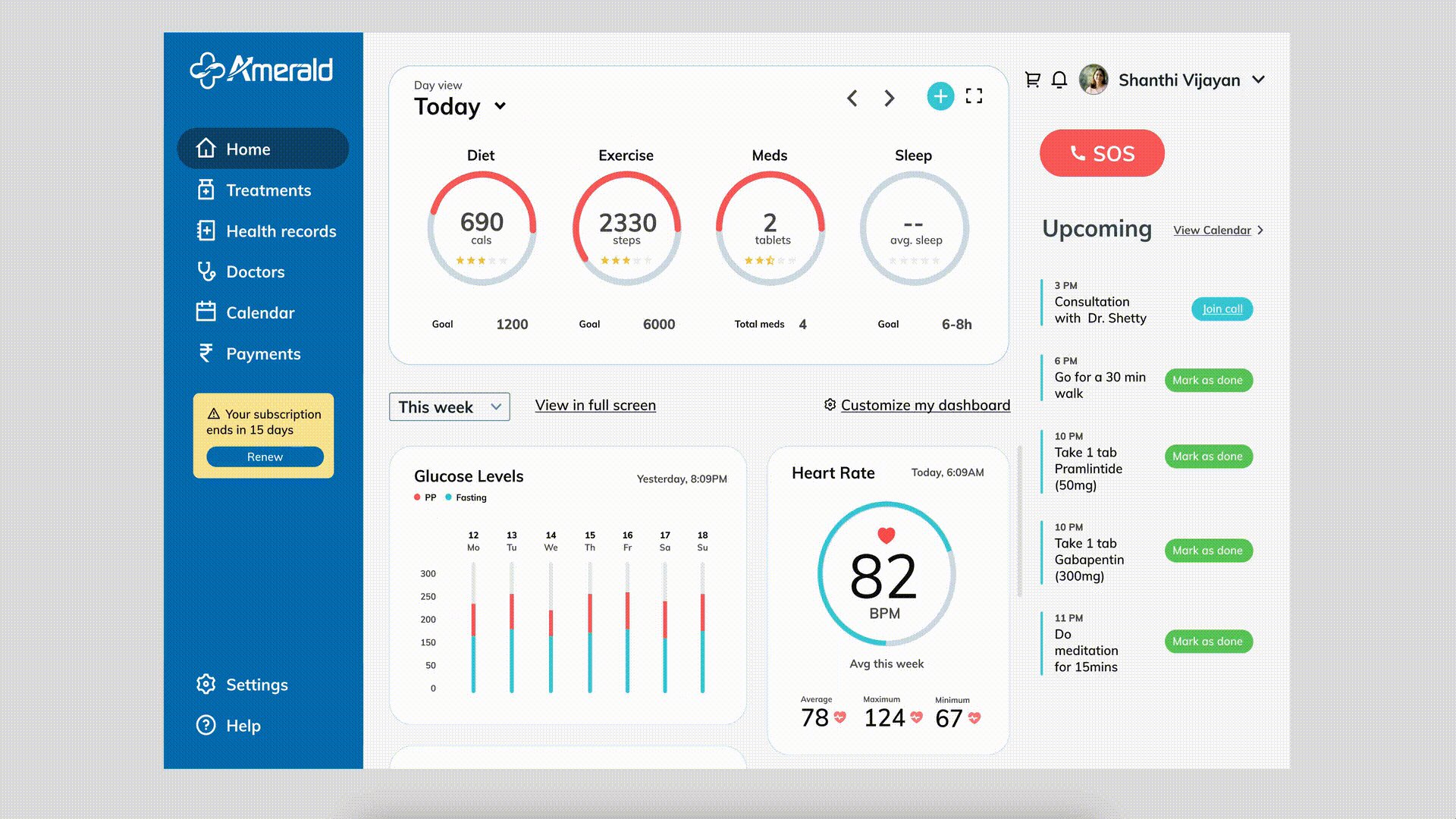
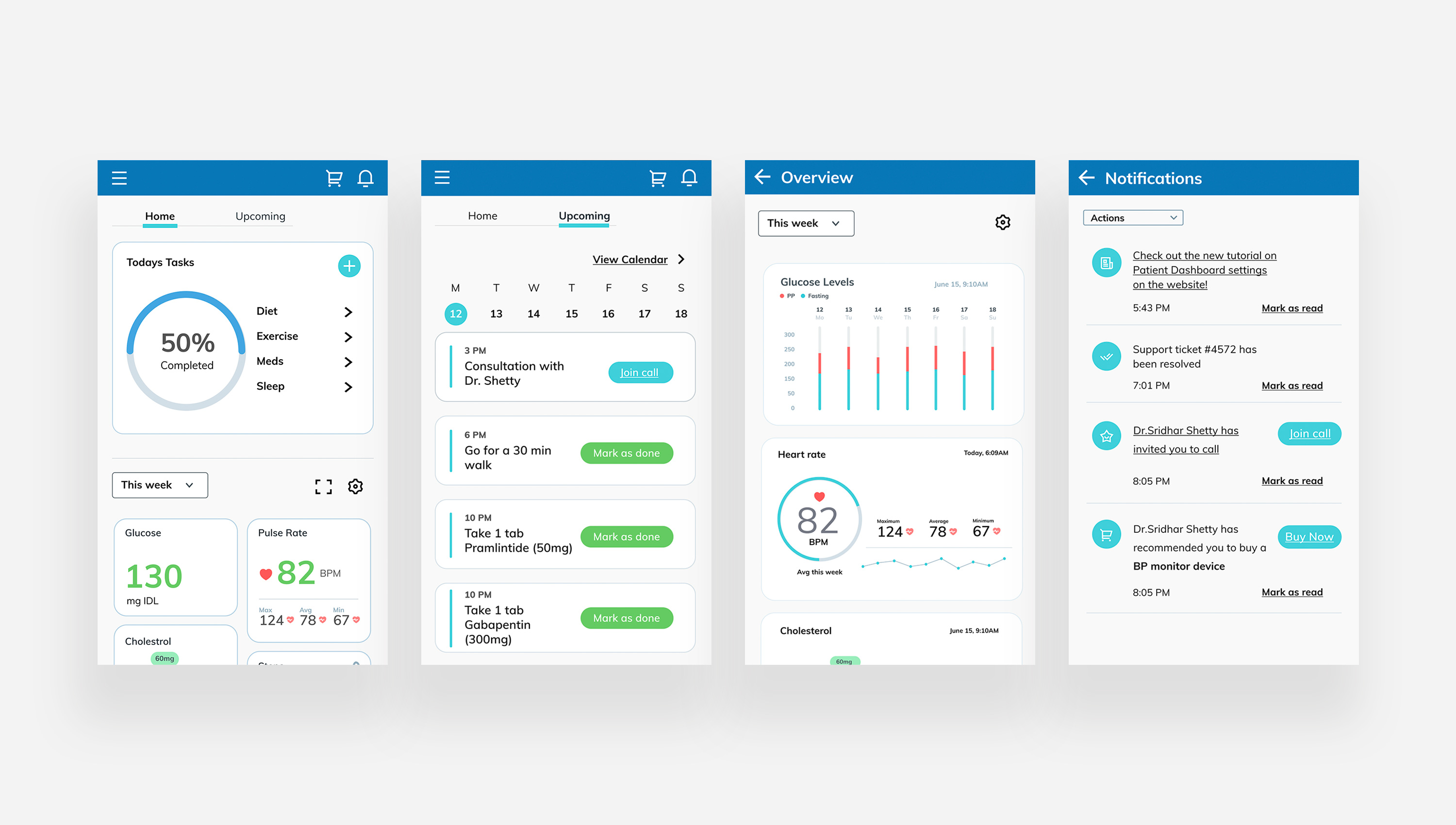
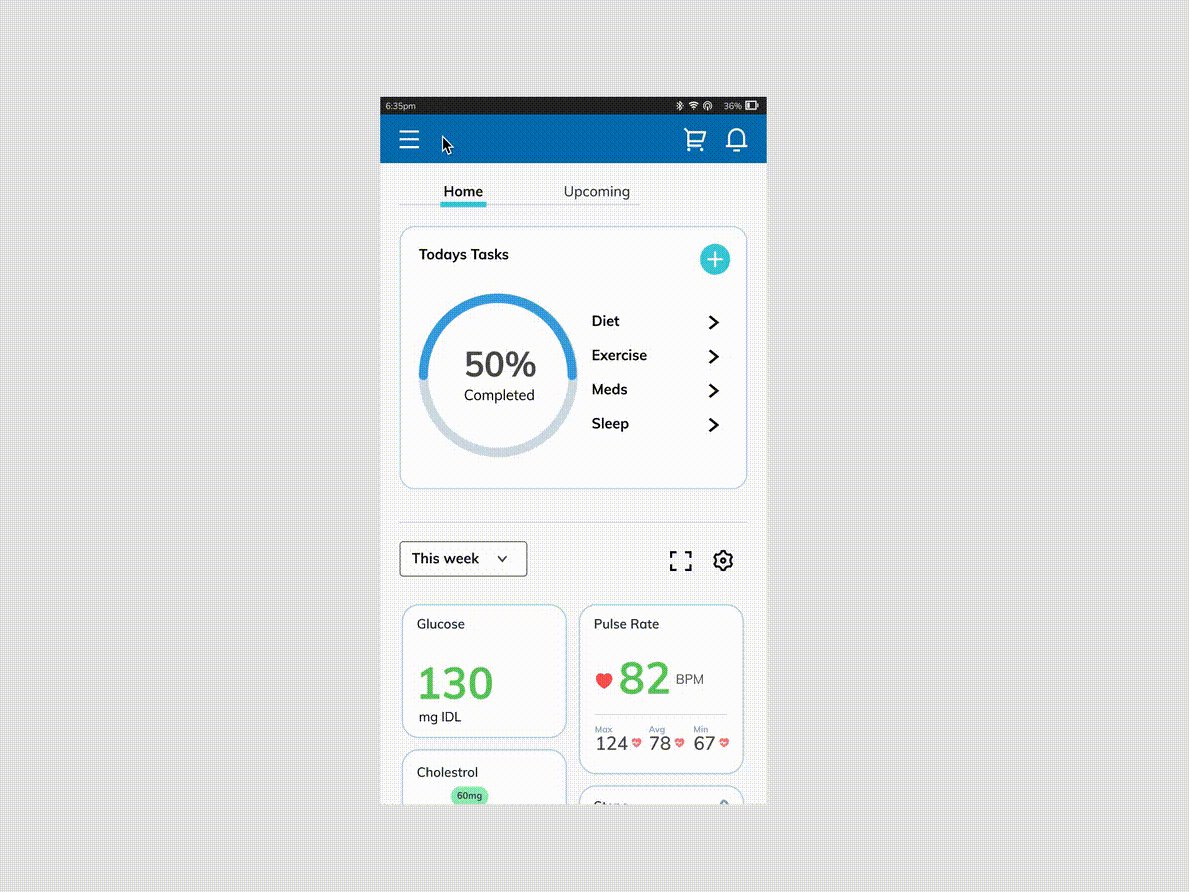
The patient portal design carried forward the same visual language. Here, the primary focus was to give the necessary health data to the patient at their finger tips. To do that, clear visualizations of data fed from the smart healthcare devices were depicted.
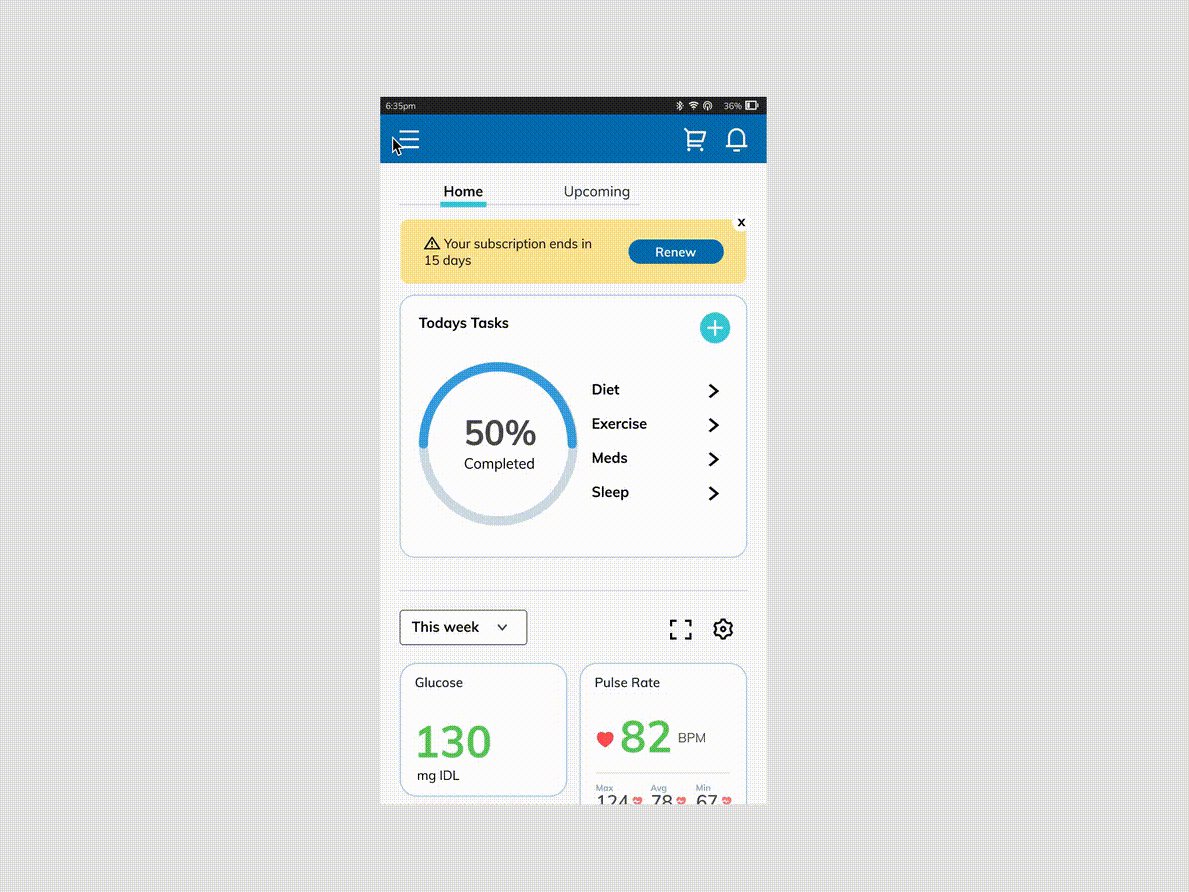
Values were colour coded in red, orange and green to indicate seriousness. The dashboard also had a ‘Today’ counter at the top which indicated diet, exercise, medicines and sleep values for the day. This helped the patient keep track of their progress throughout the day.
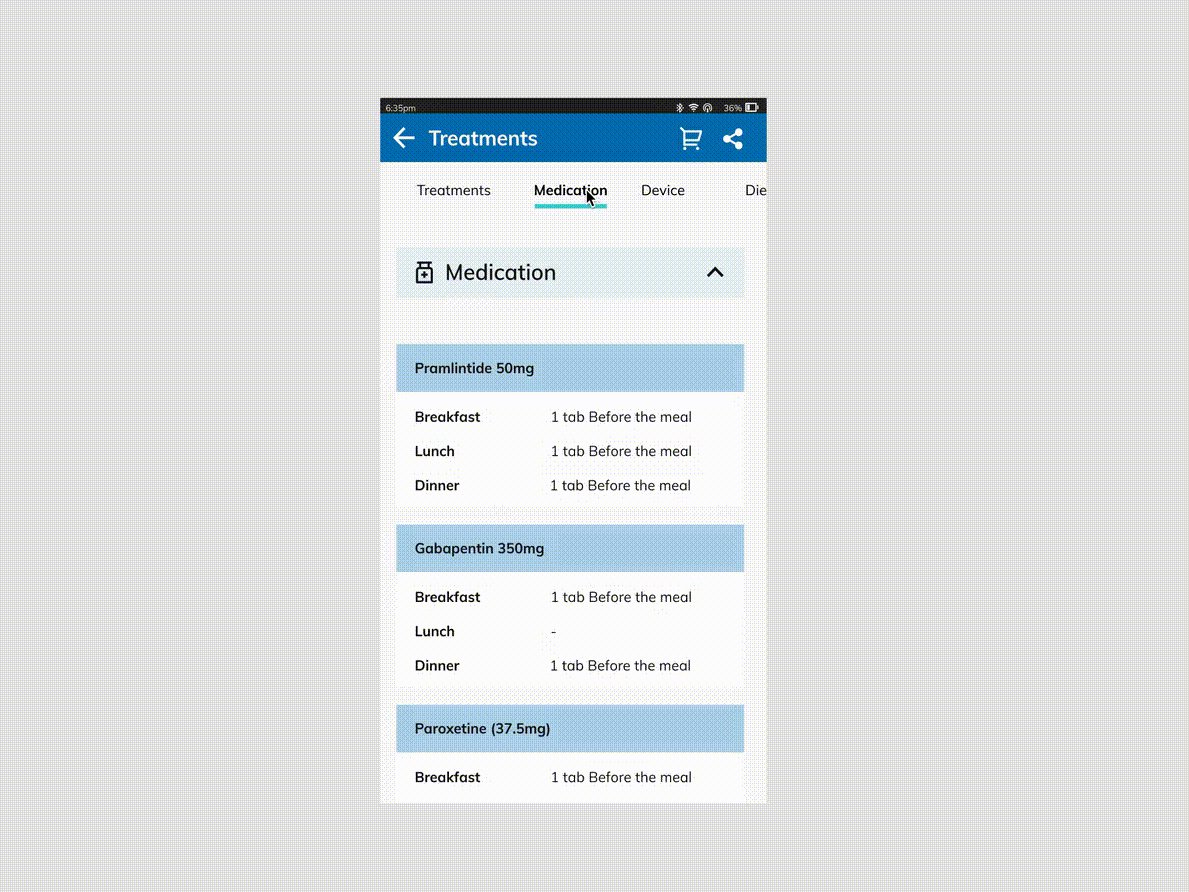
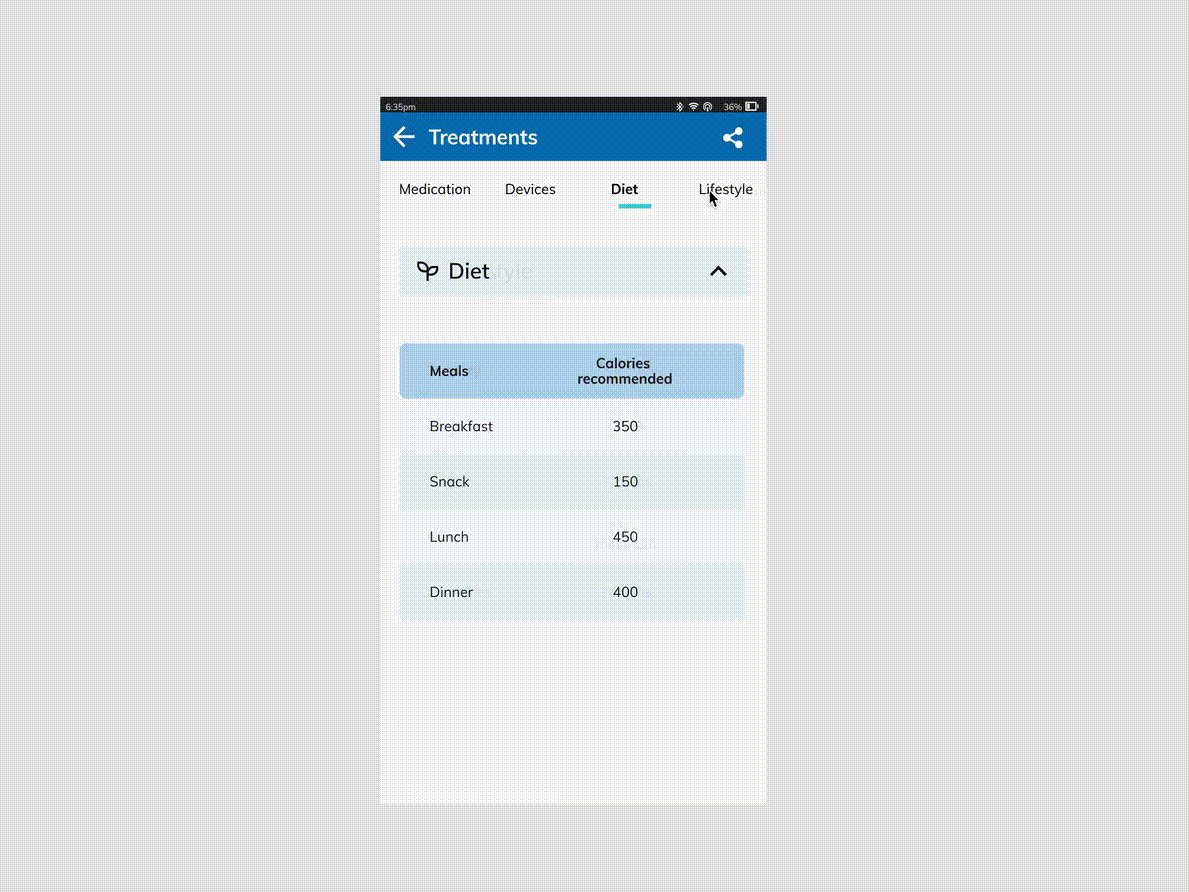
The caregiver portal - to be used by the patient’s children/caregiver - mirrored the patient’s portal with a few added features like renew plans, send reminders to the patient, view treatments, health records and doctors.





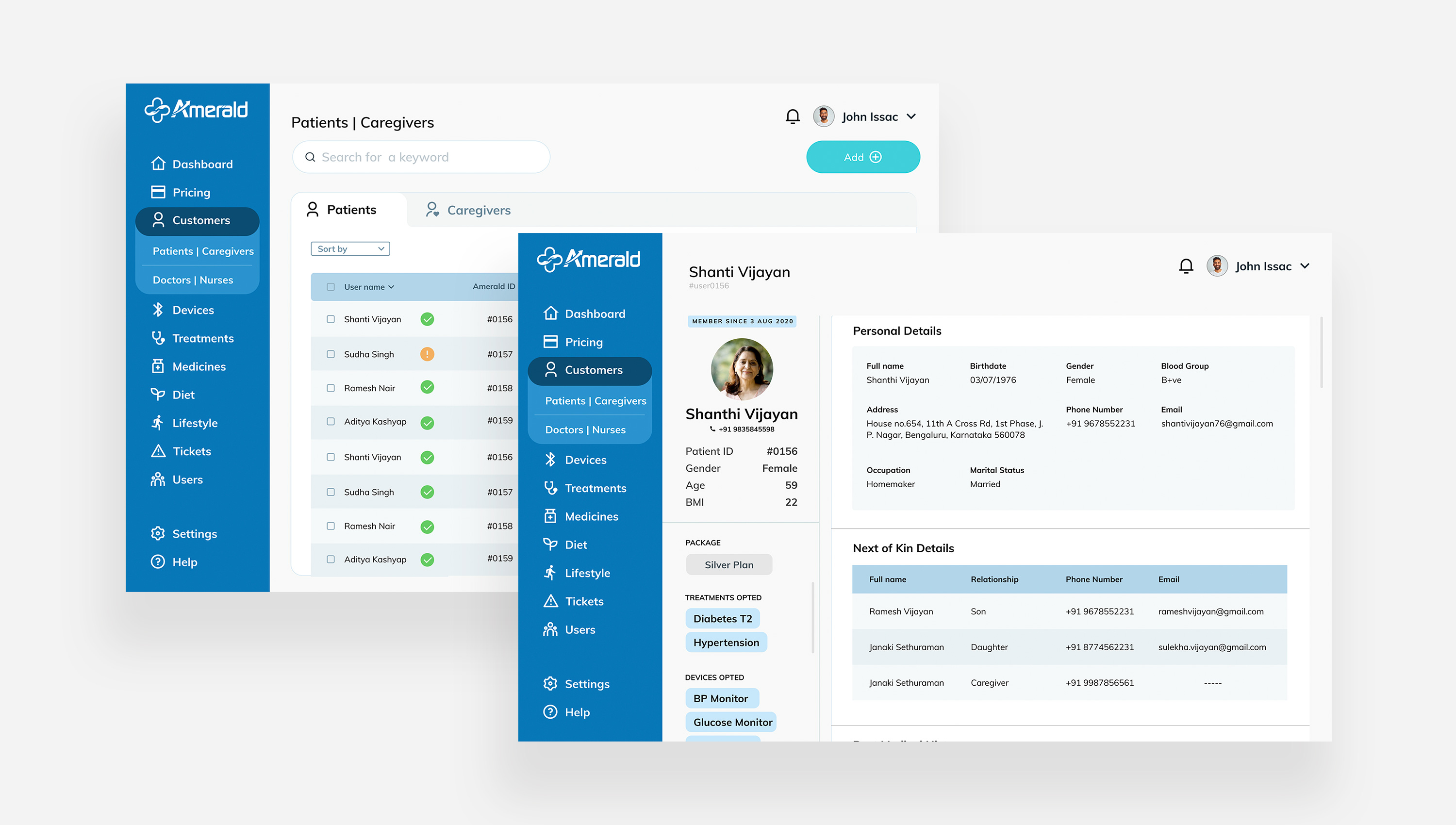
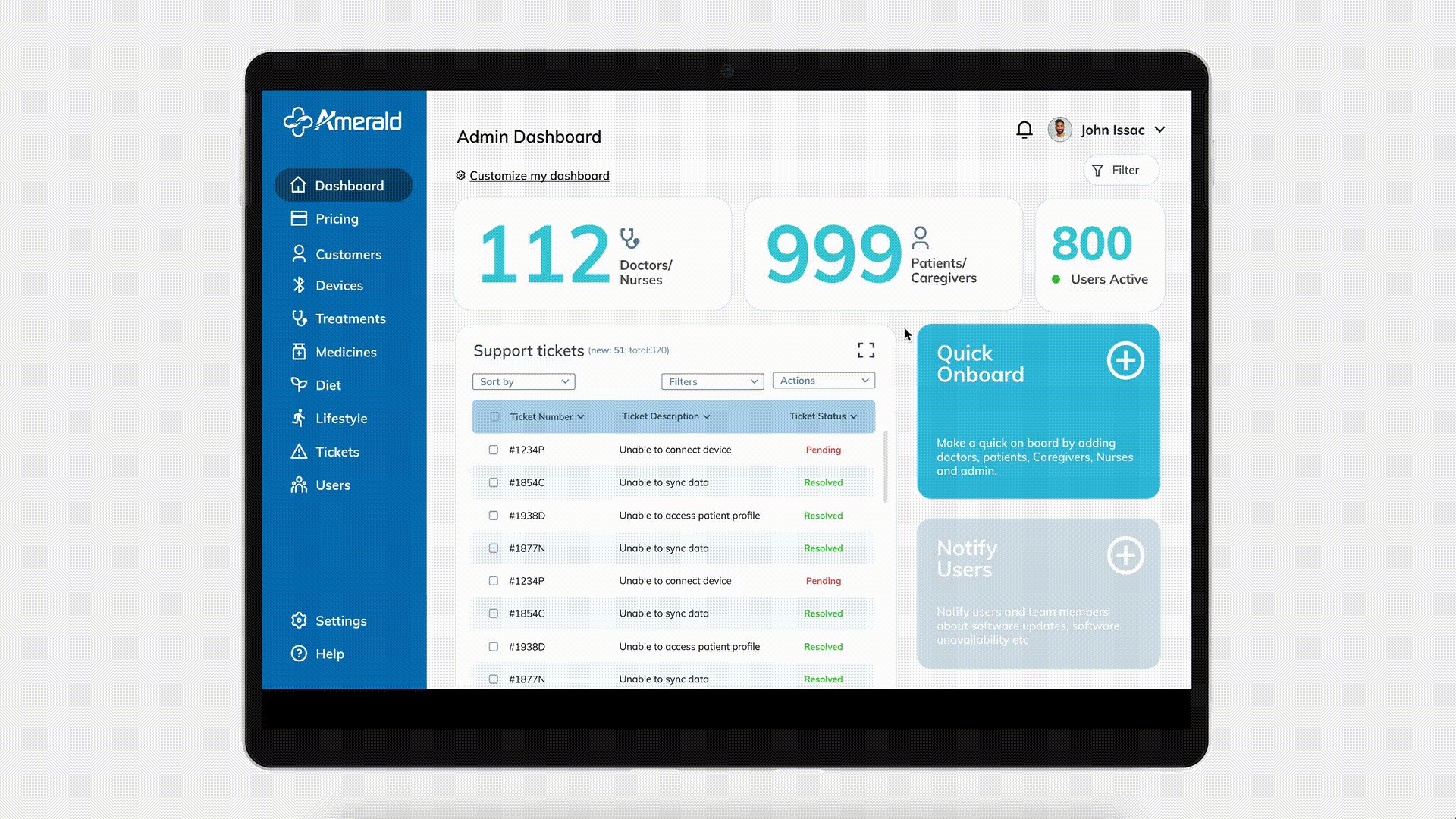
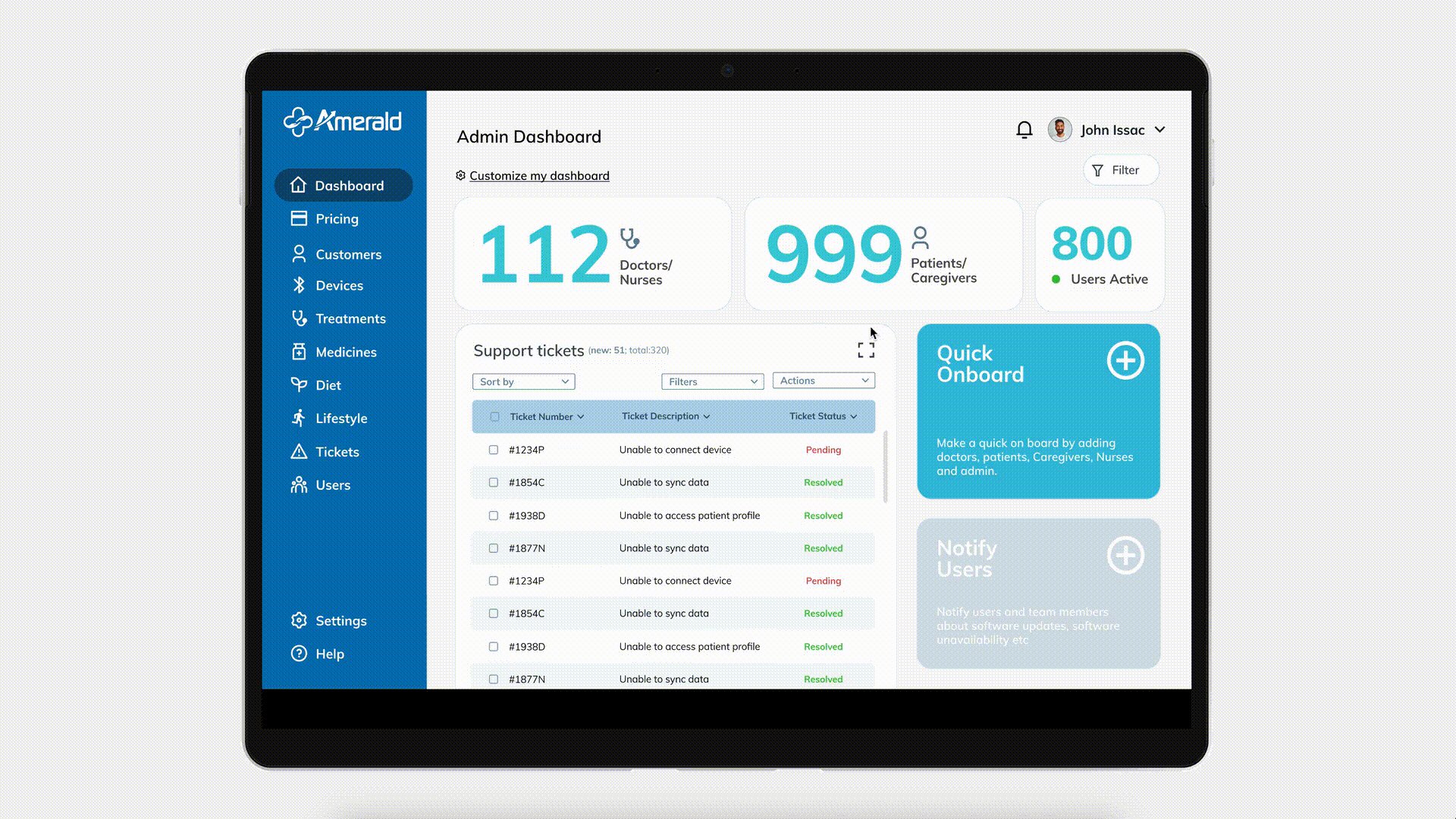
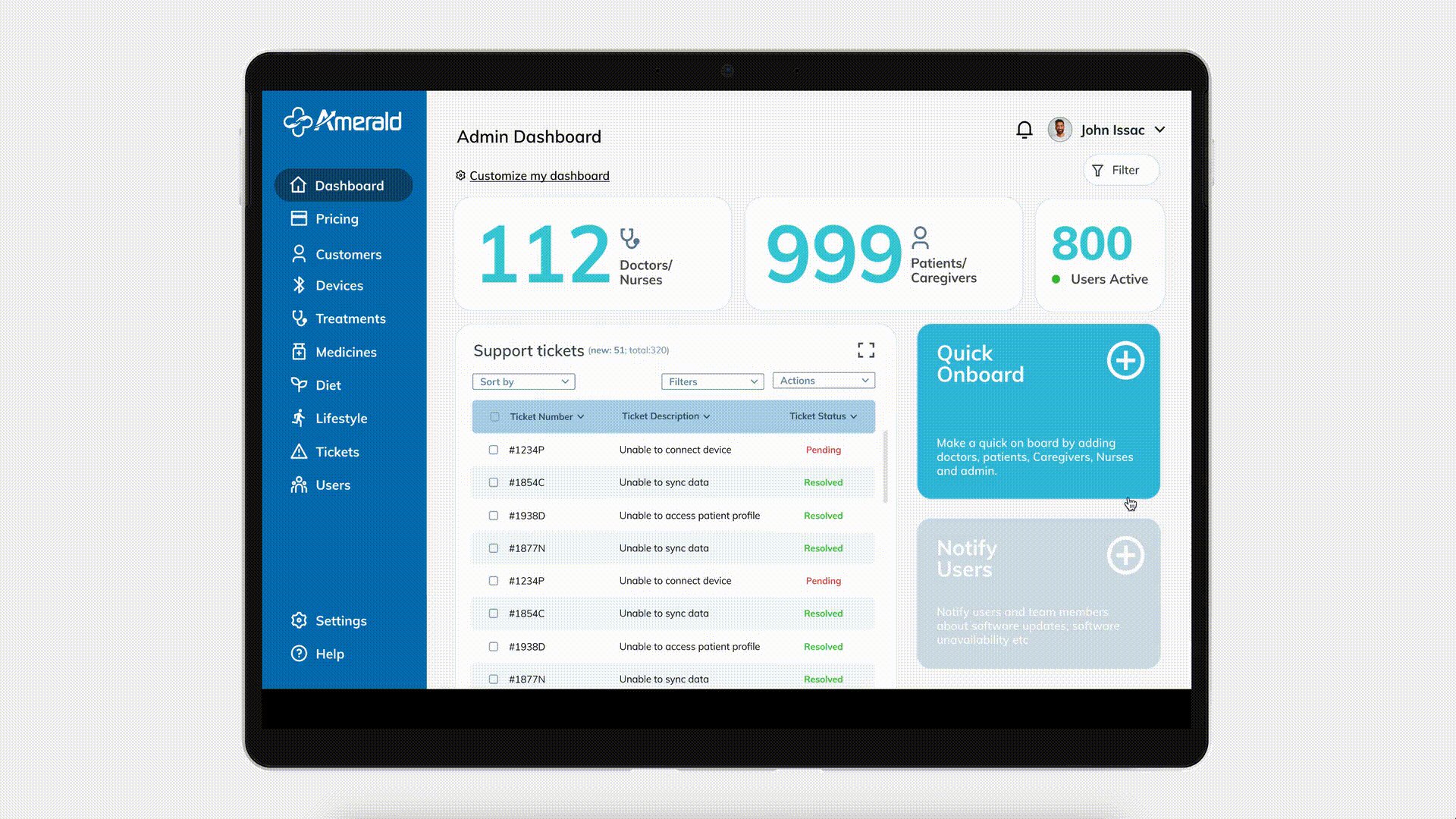
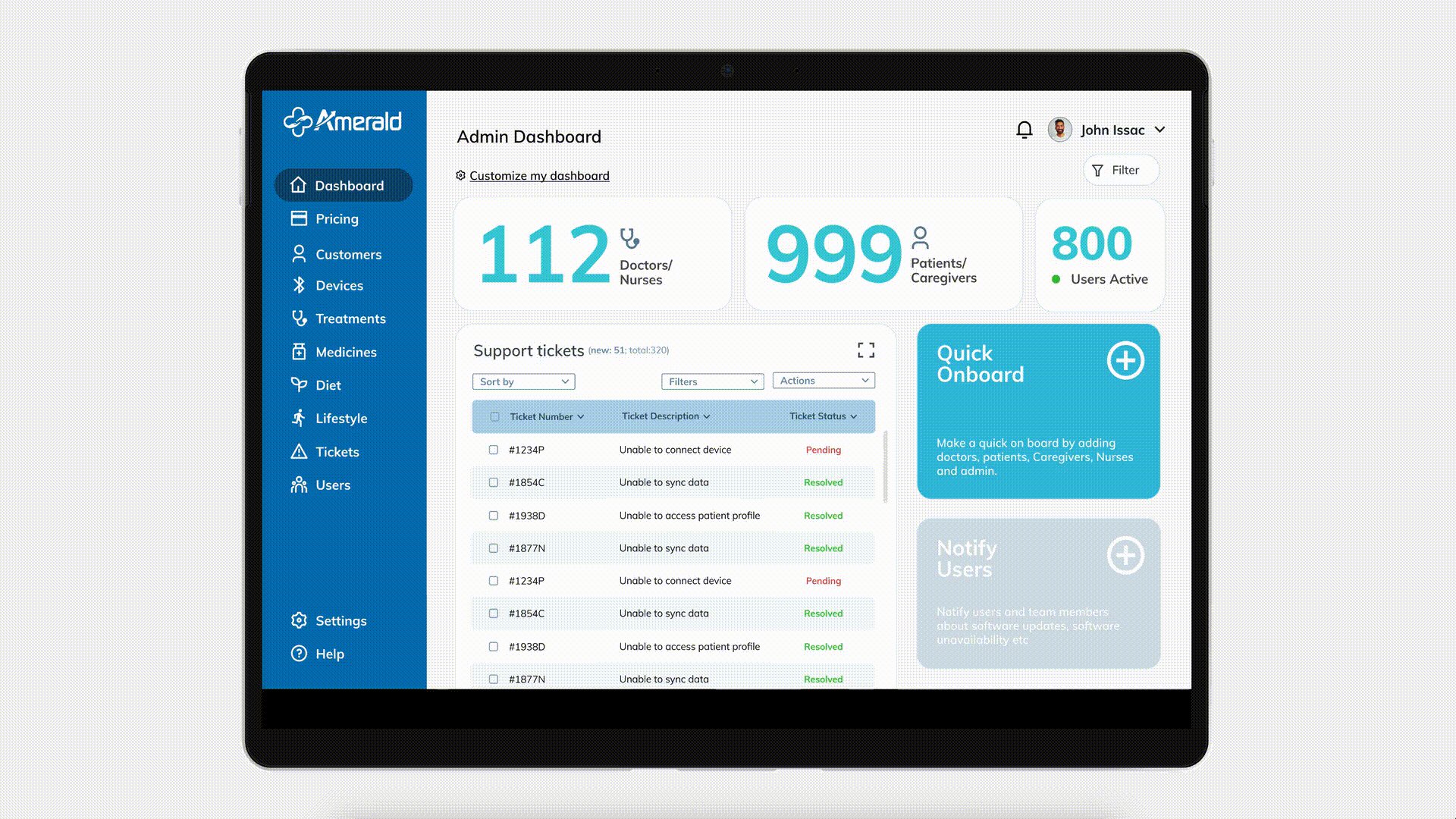
Admin portal
The admin portal was a backend portal for the Amerald admin staff. This too opened to a dashboard with stats about the number of users onboard, support tickets and quick onboarding. Several other menu sections like pricing, customers, devices, treatments and more helped manage the entire platform.